Google Playのデベロッパーページを作ってみよう!

こんにちは、エニセンスの村田です。
先月米国サンフランシスコで開催された「Google I/O 2015」では、前評判通りモバイル向けOS「Android M」や「Project Brillo」が注目を浴びましたね。
Android M Preview
http://developer.android.com/preview/index.html
App Permissions
http://developer.android.com/preview/features/runtime-permissions.html
App Links
http://developer.android.com/preview/features/app-linking.html
Mobile Payments(Android Pay)
http://officialandroid.blogspot.jp/2015/05/pay-your-way-with-android.html
Google Photos
https://www.google.com/photos/about/
など盛りだくさんなコンテンツでしたが、今日は数々発表された中で個人的にヒットしたGoogle Play Developer Pagesについてご紹介いたします。
Google Play デベロッパーページ?
Google Play でブランドやアプリを宣伝するための手段として、デベロッパー ページを作成できます。(デベロッパーページの作成または更新)
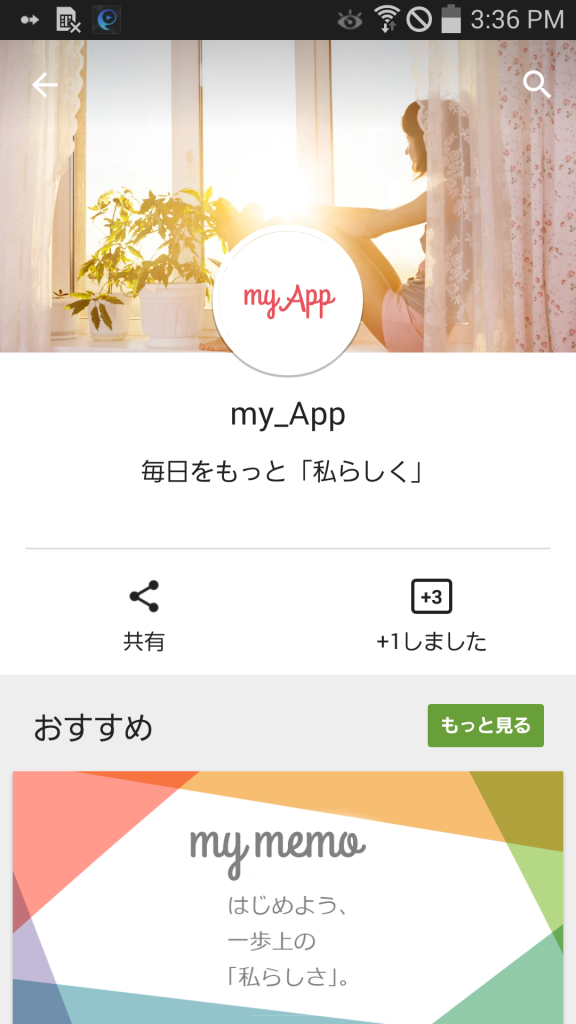
従来から表示されていたGoogle Playのユーザーページのように、プロフィール写真を備えたデザインに変更され、デベロッパーページ上部にアプリのブランドバナーを掲載させる事が可能です。キャンペーンの時に使えそうですね。
先日リニューアルしたmyAppのデベロッパーページでも実際に掲載しています。

Google Play:my_App 毎日をもっと「私らしく」
デベロッパーページ公開の為に必要な素材
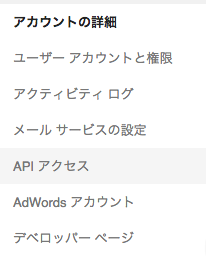
デベロッパーページの入力情報は、Google Play Developer Consoleにログイン後、「設定」から「デベロッパー ページ」をクリックすると表示できます。

*デベロッパーページ制作前に最低でも1つアプリを公開する必要があります。
必要な素材
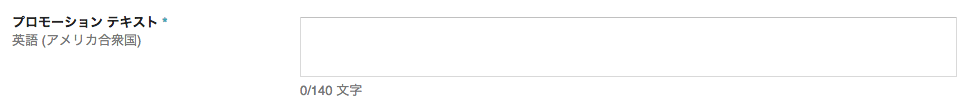
1) 宣伝文
最大140文字でブランドを説明しましょう。
「翻訳を追加」をクリックすると言語対応も可能です。

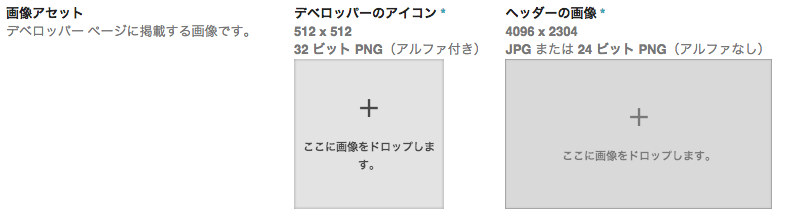
2)デベロッパーアイコン
サイズは、512×512、32ビットPNG です。
3)ヘッダー画像
サイズは、4,096 x 2,304、JPG または 24 ビット PNG(アルファなし)

また、必須ではないですがデベロッパーページからおすすめのアプリを表示する事も可能です。

いかがでしょうか?ブランドの統一感を出したり、リリースしたばかりのアプリページへの自然流入を増やす為に是非利用してみてくださいね。
告知
Google Play Developer Pagesが公開されたGoogle I/O 2015の内容を現地に参加した人から詳しく聞くことが出来るイベントが来週末開催されます。
GDG DevFest Japan 2015 Summer in 九州会場
http://www.zusaar.com/event/6067003
参加費:無料
場所:九州産業大学 情報科学部
当日はAndroid TVのコードラボも行う予定ですので、是非学生の方も社会人の方も参加されてみてくださいね。
村田アルマ
最新記事 by 村田アルマ (全て見る)
- Google Playのデベロッパーページを作ってみよう! - 2015/06/11
- スマートフォンアプリ制作に役立つプロトタイピングツール - 2015/06/05
- Androidアプリ制作の際に参考にしている資料 – デザイナー編 - - 2015/04/28